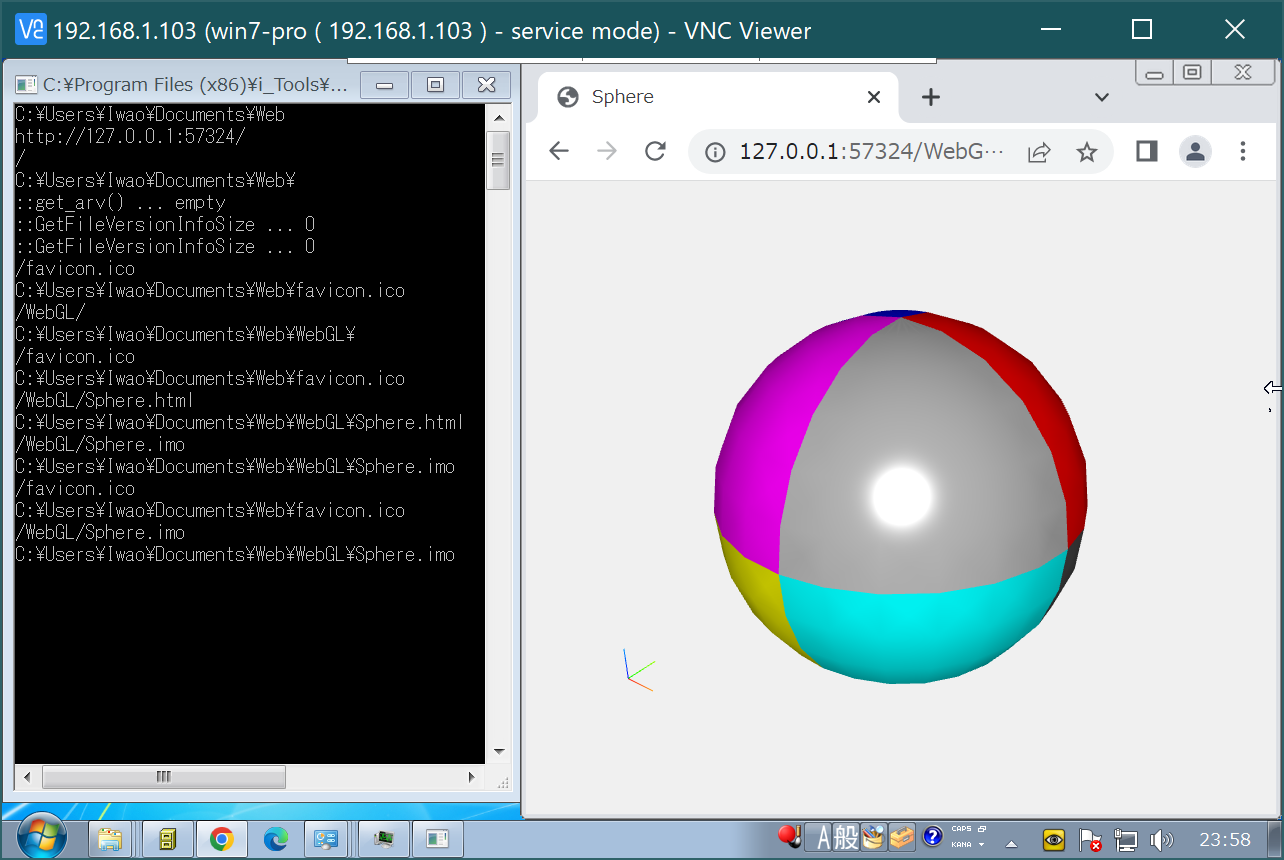
WebGL three.js で表示可能な形式に変換するコンソール AP です.
toWebGL_2022_02_25.zip
toWebGL_2020_06_29.zip
OBJ , 3DS , AMF , 3MF , STL , WRL , X3D などが読込可能です.
変換後のデータを Web サーバに置くと表示できます.
Chrome の Web サーバ機能 でも表示できます.
次の所にアップロードして確認できます.
https://itl.mish.work/i_Tools/to_wgl/
2023/01/17
私の作成した「簡易 Web サーバ」です.
https://jml.mish.work/index.php/i-tools/web-svr.html
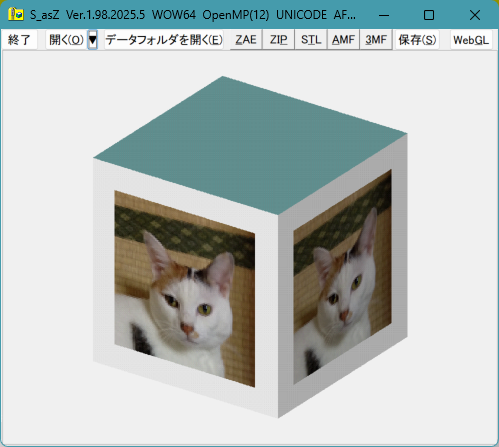
次のツールも WebGL の形式に変換できます.
https://jml.mish.work/index.php/i-tools/s-asz.html