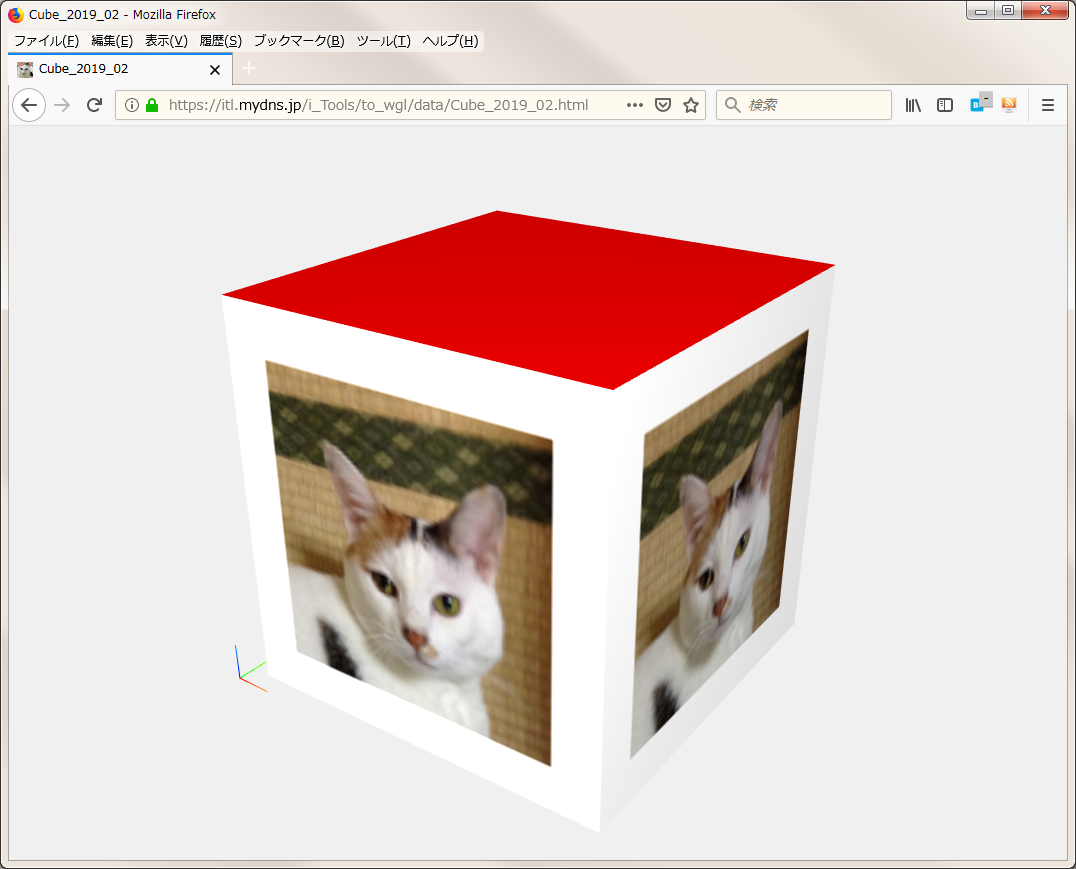
3MF や AMF をアップロードして,WebGL で表示するページです.
https://itl.mish.work/i_Tools/to_wgl/

次の所には Windows 上で動作するツールがあります.
https://jml.mish.work/index.php/i-tools.html
2019年2月25日月曜日
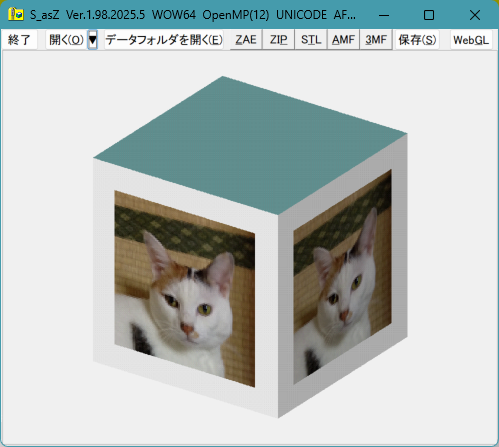
3D データをアップロードして表示
2019年2月15日金曜日
2019年2月14日木曜日
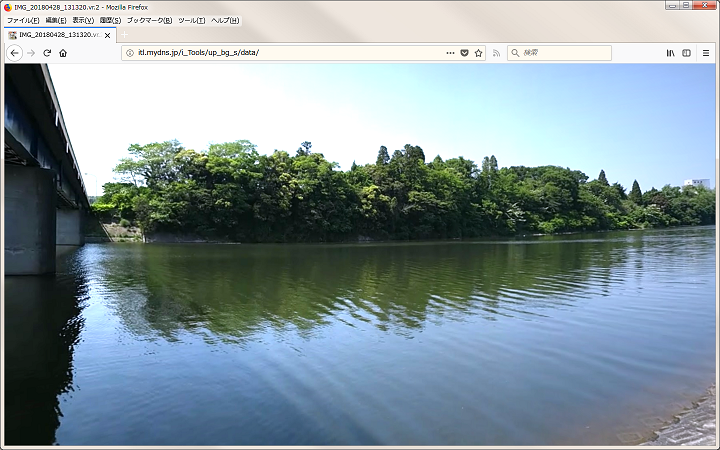
360度パノラマ画像の表示 – 4
Theta などで撮影した全天球画像を,アップロードして WebGL で表示するページです.
//itl.mish.work/i_Tools/up_bg_s/

うまく表示できないことがあるため画像サイズを落とす様にしました.
2:1 にリサイズする前に,指定された幅のサイズに変更します.
2:1 の画像の場合は今まで通りの動作になります.
zip へのリンクを選択すると,表示データをダウンロードできます.
Web サーバなどにアップしてご利用ください.
ブラウザや設定によりますが,Web 接続している PC でも表示できます.
2019/04/03 利用する手順を記述しました.
360度パノラマ画像の埋め込み
2019年2月2日土曜日
360度パノラマ画像の表示 - 3
Theta などで撮影した全天球画像を,アップロードして WebGL で表示するページです.
以前は,Android の Cardboard カメラ で撮影した様な画像は予め縦横比を 2:1 に編集する必要がありました.
今回はこれをサーバ側で変更する様にしています.
//itl.mish.work/i_Tools/up_bg_s/

登録:
コメント (Atom)
-
140 VC++ 2022 VC++ 2019 VC++ 2017 VC++ 2015 VC 2015 U3 120 VC++ 2013 VC 2013 110 VC++ 2012 VC 2012 U4 100 VC++ 2010 VC 2010...
-
Win10 になってちょっとわかりにくいと思っていたウィンドウのタイトルバー. アクティブなウィンドウのタイトルバーは設定で変更して使っているが,非アクティブなウィンドウは白いまま. 検索する とレジストリを変更しなければならないらしい. Windows10 の...
-
head または body で c_qr_img.js を読込み. body で call_qr_img_href() を呼出す. <body> <!-- ... --> <div style="text-align : ...
-
テスト用に,3DFACE でも変換する様にしました. ~.face.dxf として出力します. 2023/11 更に STL 形式で出力可能になりました. 3D 文字の作成などに利用できます. iTls143.zip iTls_2024_08.zip TToPA_2...
-
WebGL three.js で表示可能な形式に変換するコンソール AP です. toWebGL.2020.06.29.zip toWebGL.2018.10.29.zip exe を起動して,3D データを指定することにより WebGL で表示できる形式に変...
i_S_asZ 2025.05
3D データを 3D プリンタなどで出力可能な形式に変換するツールです. また「WebGL」で表示できる形式に変換することもできます. WebGL の形式に変換したものを確認するための「簡易 Web サーバ」を同梱しました. Set_SasZ.zip https://do...