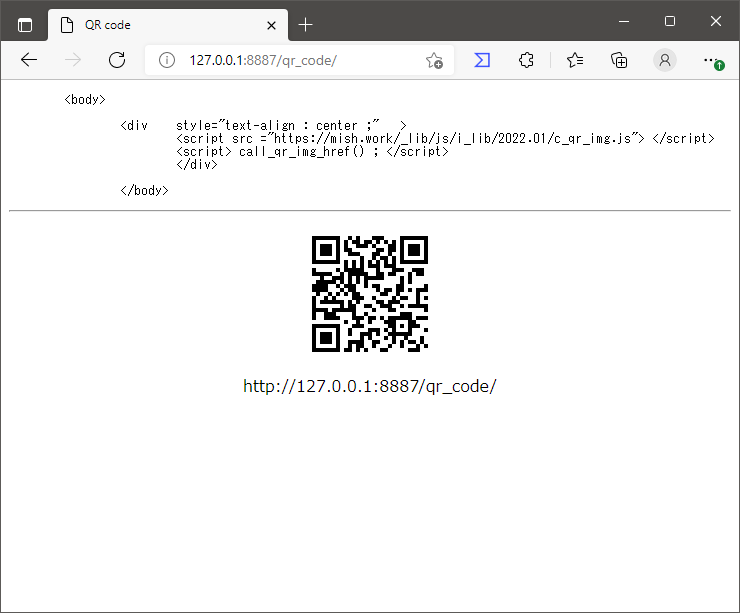
body で call_qr_img_href() を呼出す.
<body> <!-- ... --> <div style="text-align : center ;" > <script src ="https://itl.mish.work/_lib/js/i_lib/2022.01/c_qr_img.js"> </script> <script> call_qr_img_href() ; </script> </div> <!-- ... --> </body>これを利用したサンプルの html
https://itl.mish.work/i_Tools/Doc/blog/various/qr_code/index.htm
Chrome による Web サーバ などでも確認できます.

2023/04/19
私の作成した「簡易 Web サーバ」でも確認できます.
サーバ機能の C++ ソースも付属していますので,C# などで書き換え可能と思います.
2022/02/10
XFREE に申込んで 設定してみたが...
XFREE c_qr_img.js
http://mish.php.xdomain.jp/
* QRコードは(株)デンソーウェーブの登録商標です.